Az előző postot kiegészítendő:
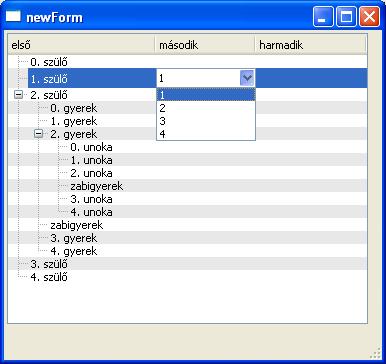
És a program hozzá:
newForm::newForm() {
widget.setupUi(this);
QStringList fejlec;
QTreeWidgetItem *szulo, *gyerek;
fejlec << trUtf8("első") << trUtf8("második") << trUtf8("harmadik");
widget.tW->setHeaderLabels(fejlec);
for (int i = 0; i < 5; i++) {
szulo = new QTreeWidgetItem();
szulo->setText(0, QString("%1").arg(i) + trUtf8(". szülő"));
szulo->setToolTip(0, QString("%1").arg(i) + trUtf8(". szülő"));
widget.tW->addTopLevelItem(szulo);
}
szulo = widget.tW->topLevelItem(2);
for (int i = 0; i < 5; i++) {
gyerek = new QTreeWidgetItem(szulo);
gyerek->setText(0, QString("%1").arg(i) + trUtf8(". gyerek"));
}
gyerek = new QTreeWidgetItem();
gyerek->setText(0, "zabigyerek");
szulo->insertChild(3, gyerek);
widget.tW->setCurrentItem(szulo);
szulo = widget.tW->topLevelItem(2)->child(2);
for (int i = 0; i < 5; i++) {
gyerek = new QTreeWidgetItem(szulo);
gyerek->setText(0, QString("%1").arg(i) + trUtf8(". unoka"));
}
gyerek = new QTreeWidgetItem();
gyerek->setText(0, "zabigyerek");
szulo->insertChild(3, gyerek);
connect(widget.tW, SIGNAL(itemClicked(QTreeWidgetItem *, int)), this, SLOT(eger(QTreeWidgetItem *, int)));
}
void newForm::eger(QTreeWidgetItem* selItem, int selCol) {
qDebug() << selItem->parent() << selCol;
if (selCol == 1) {
widget.tW->setItemWidget(selItem, 1, widget.comboBox);
}
}
newForm::~newForm() {
}